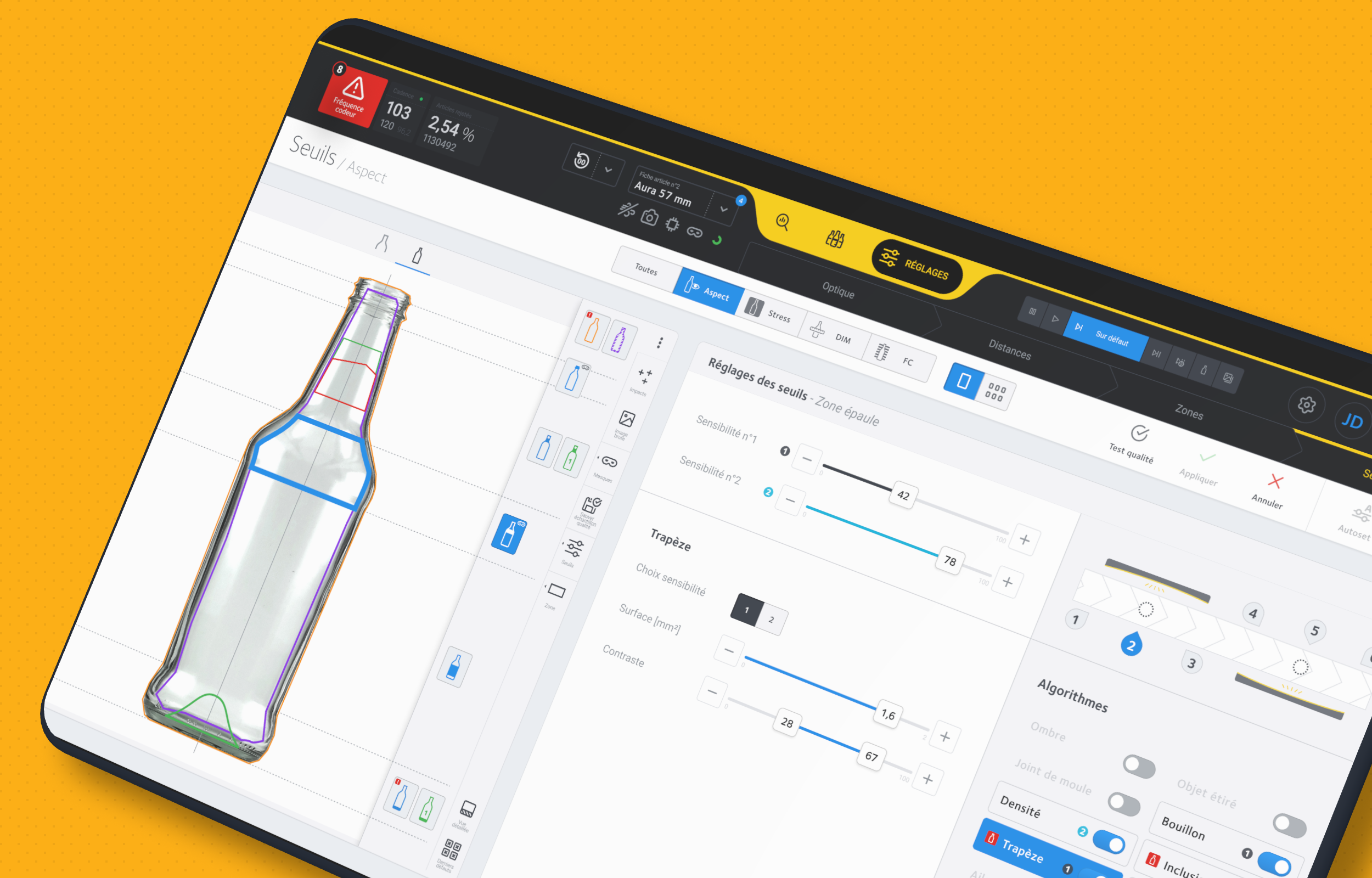
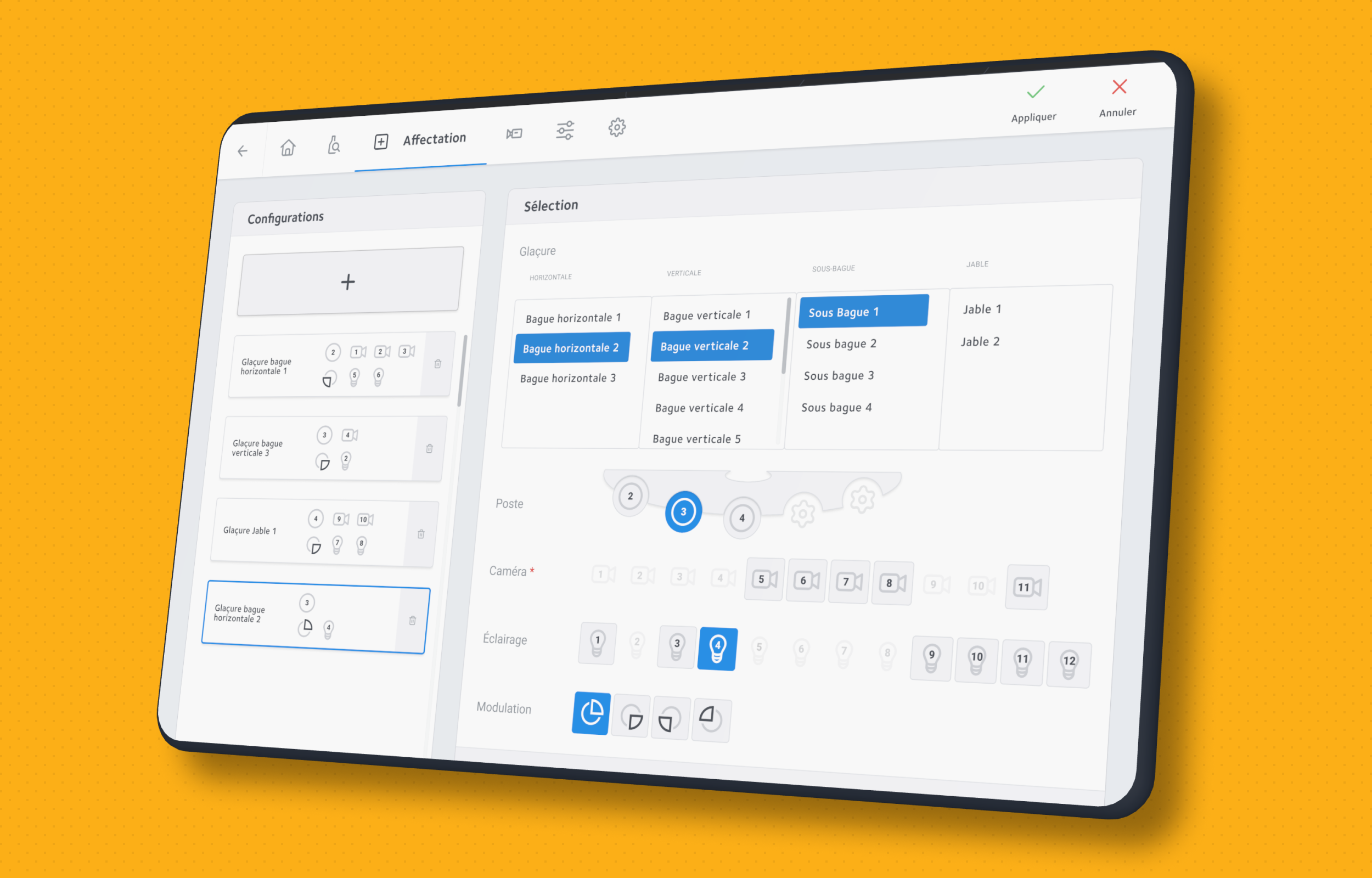
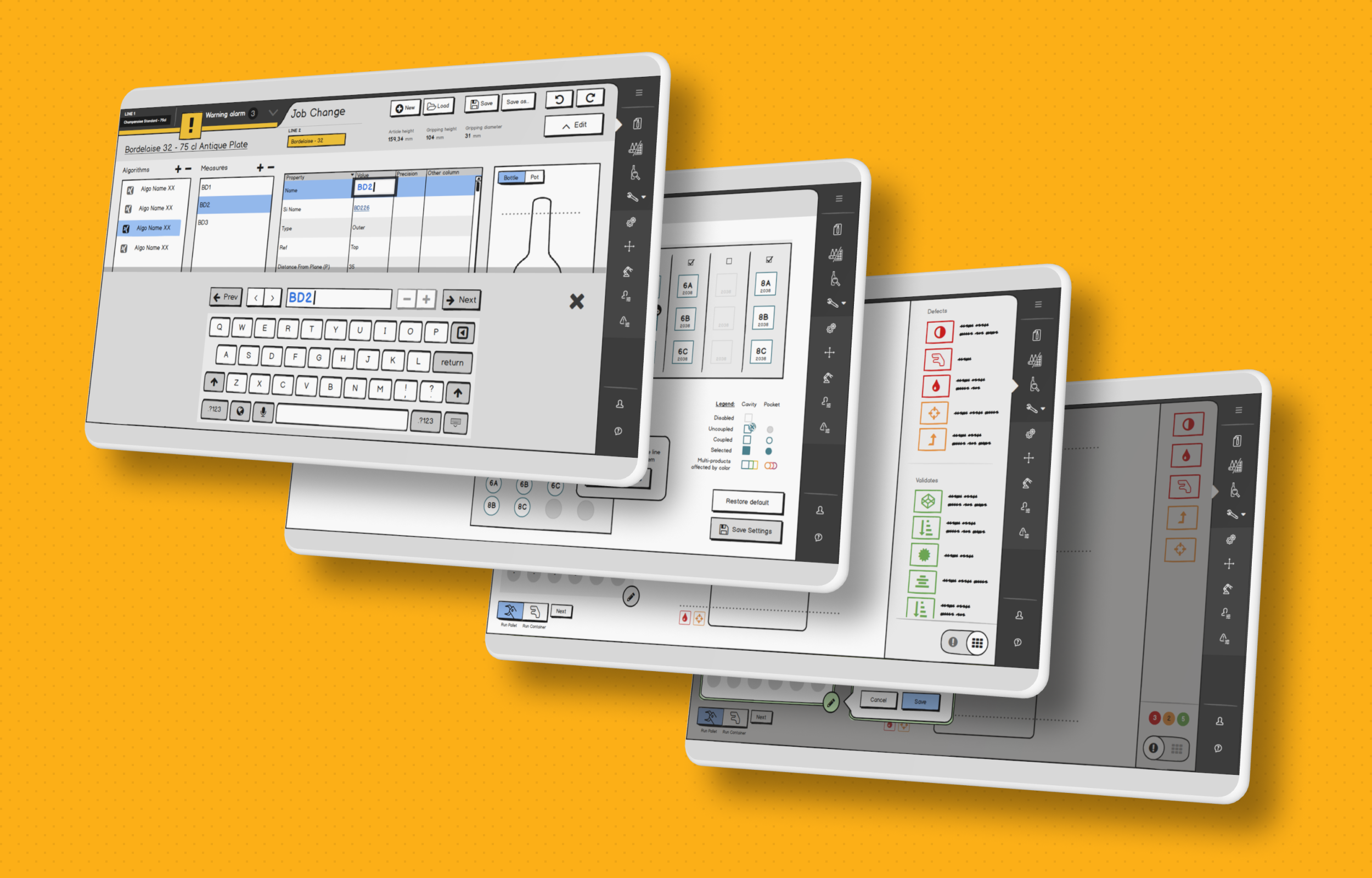
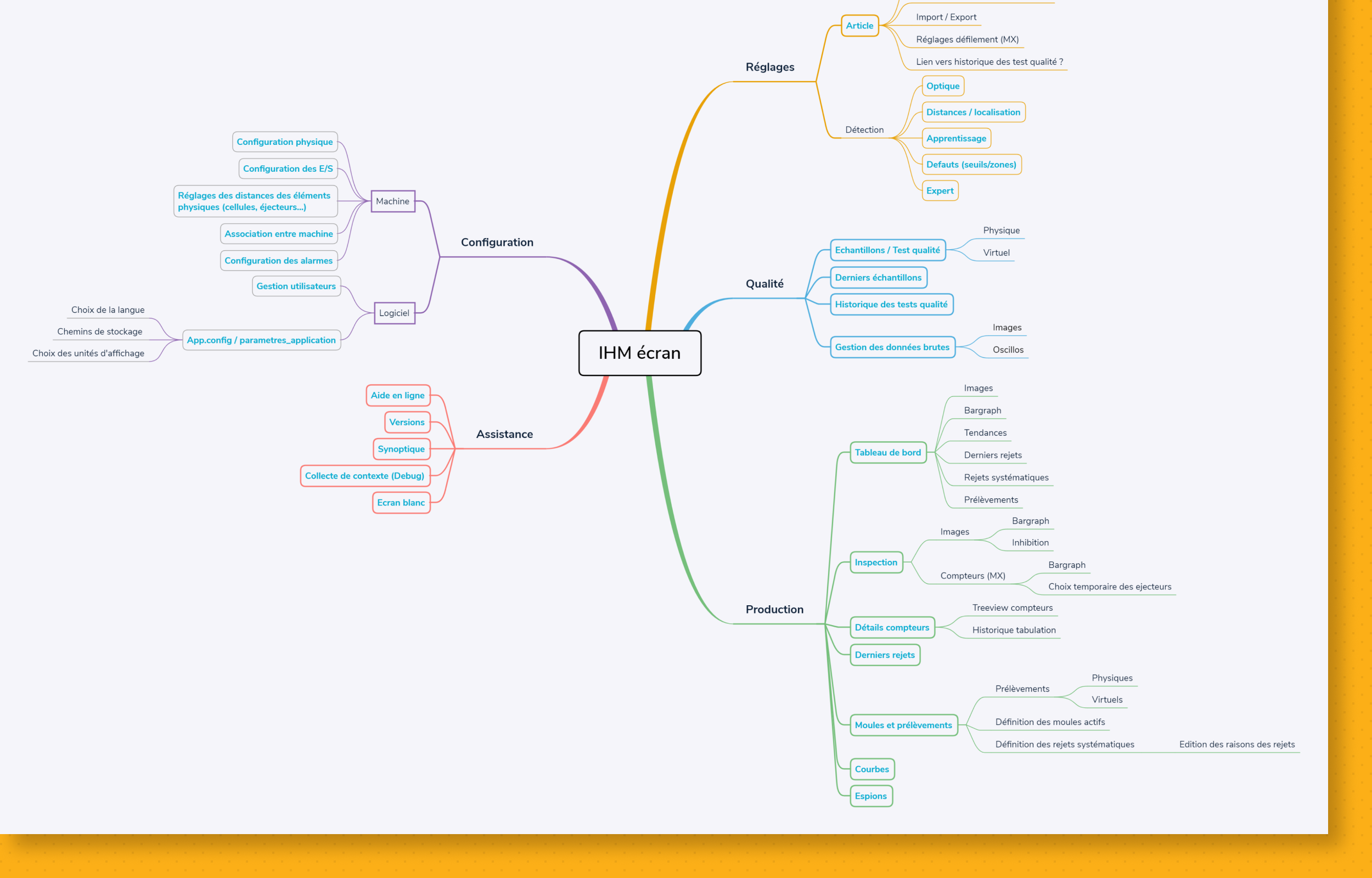
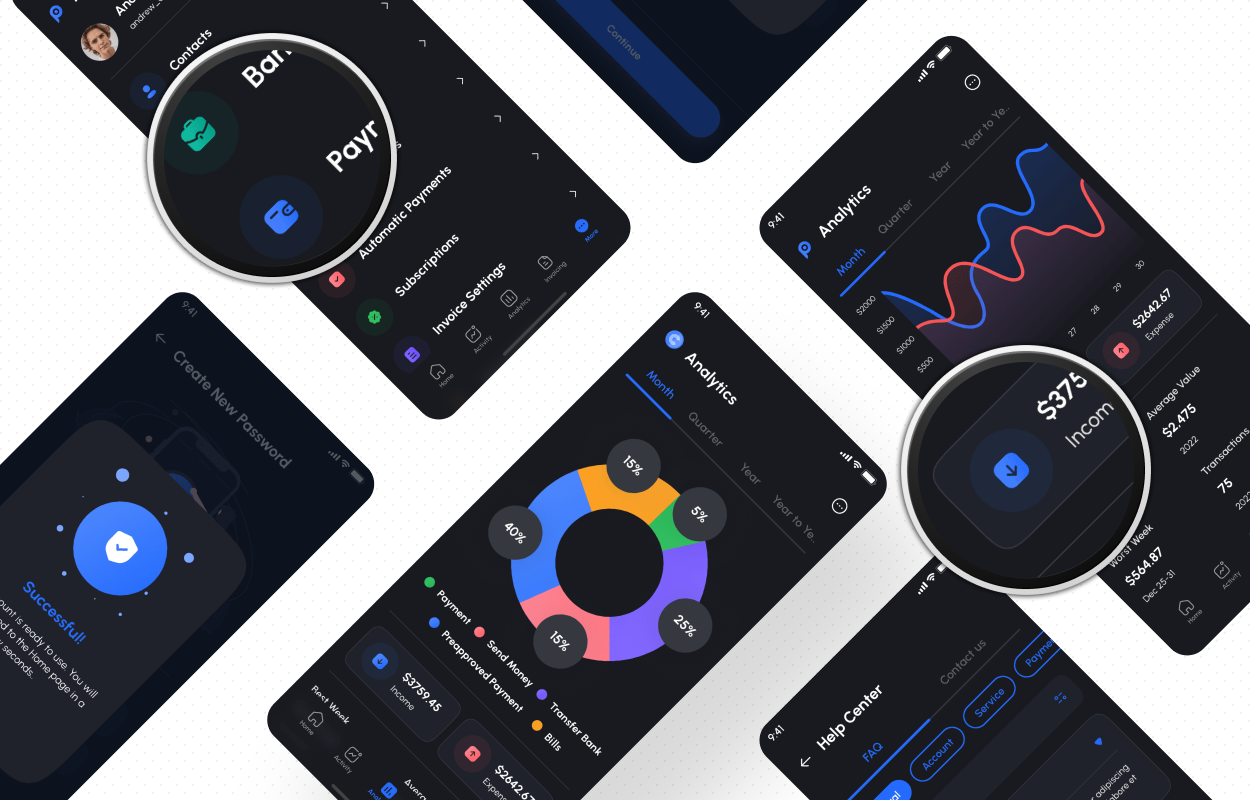
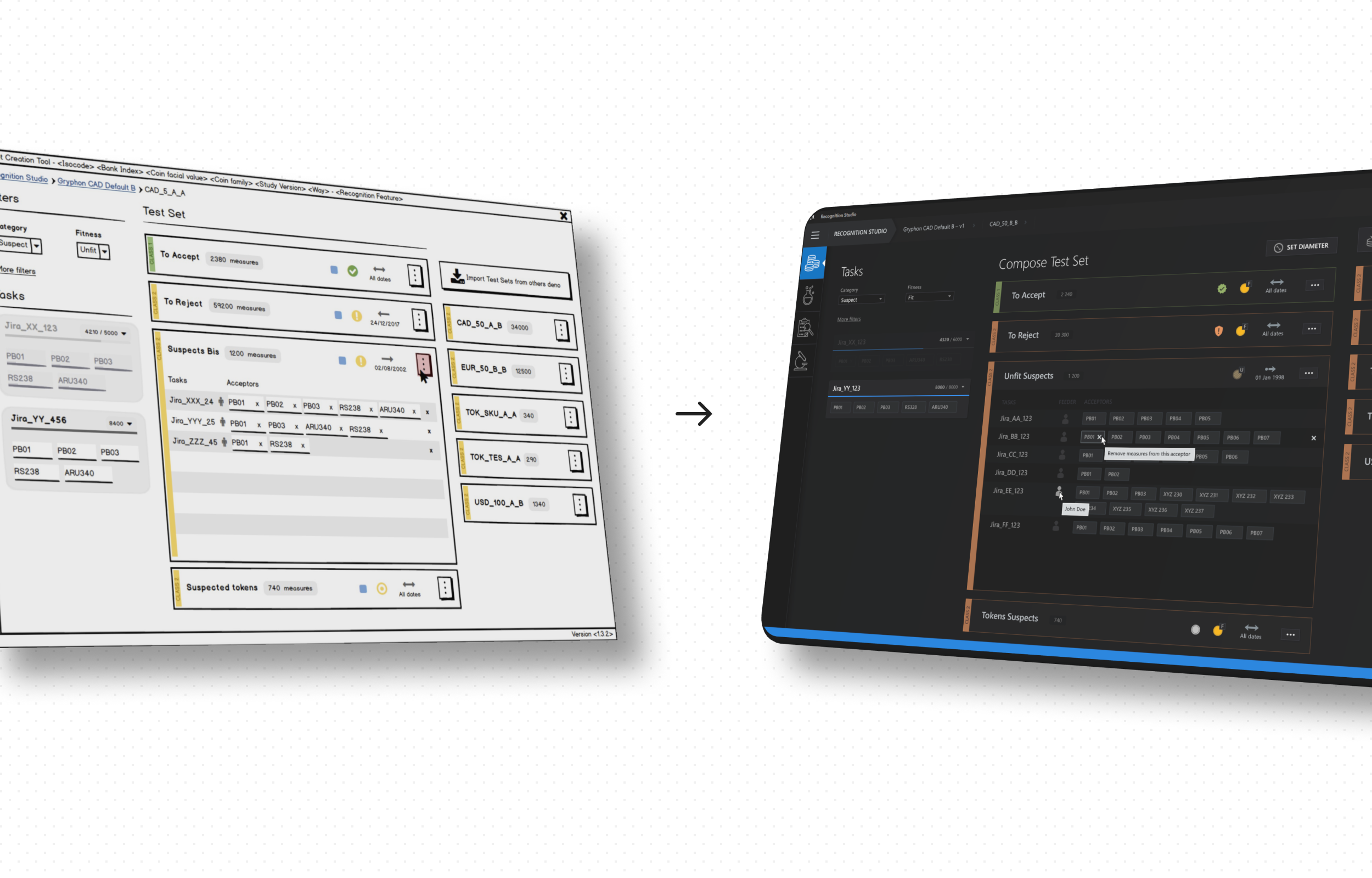
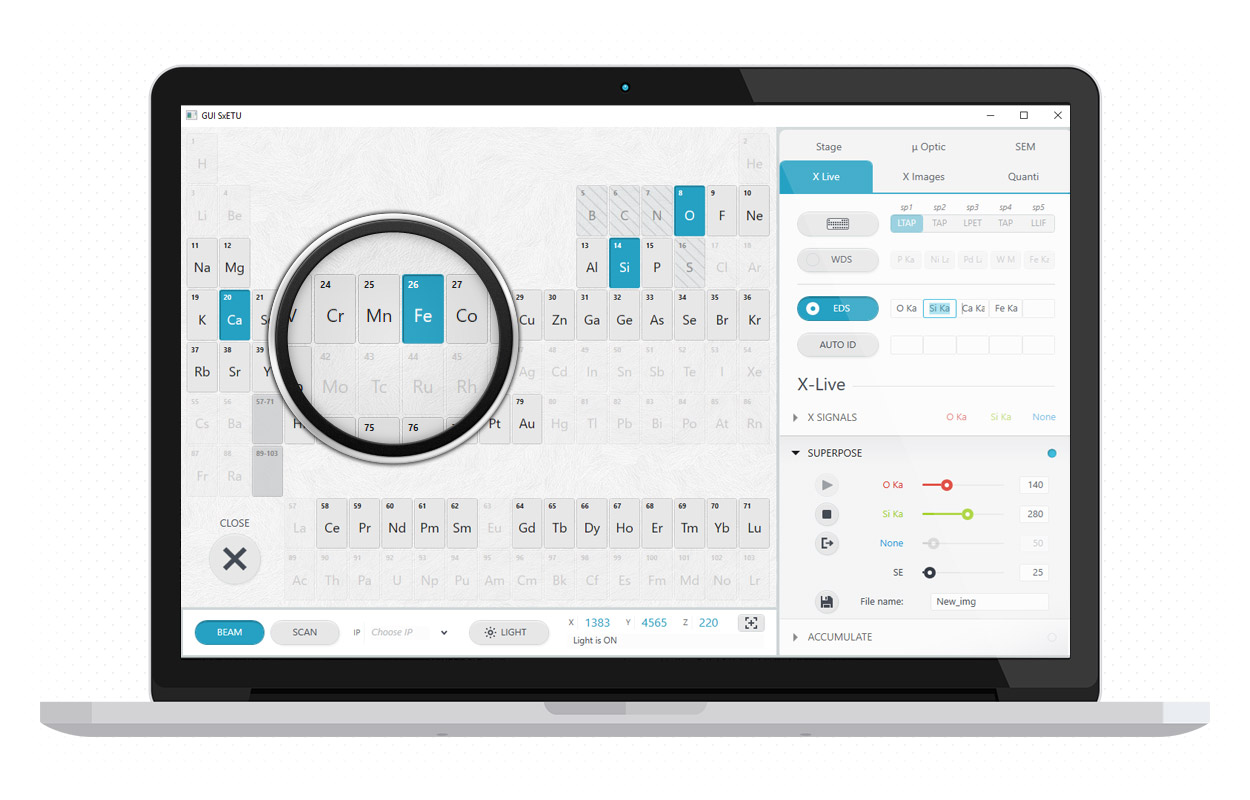
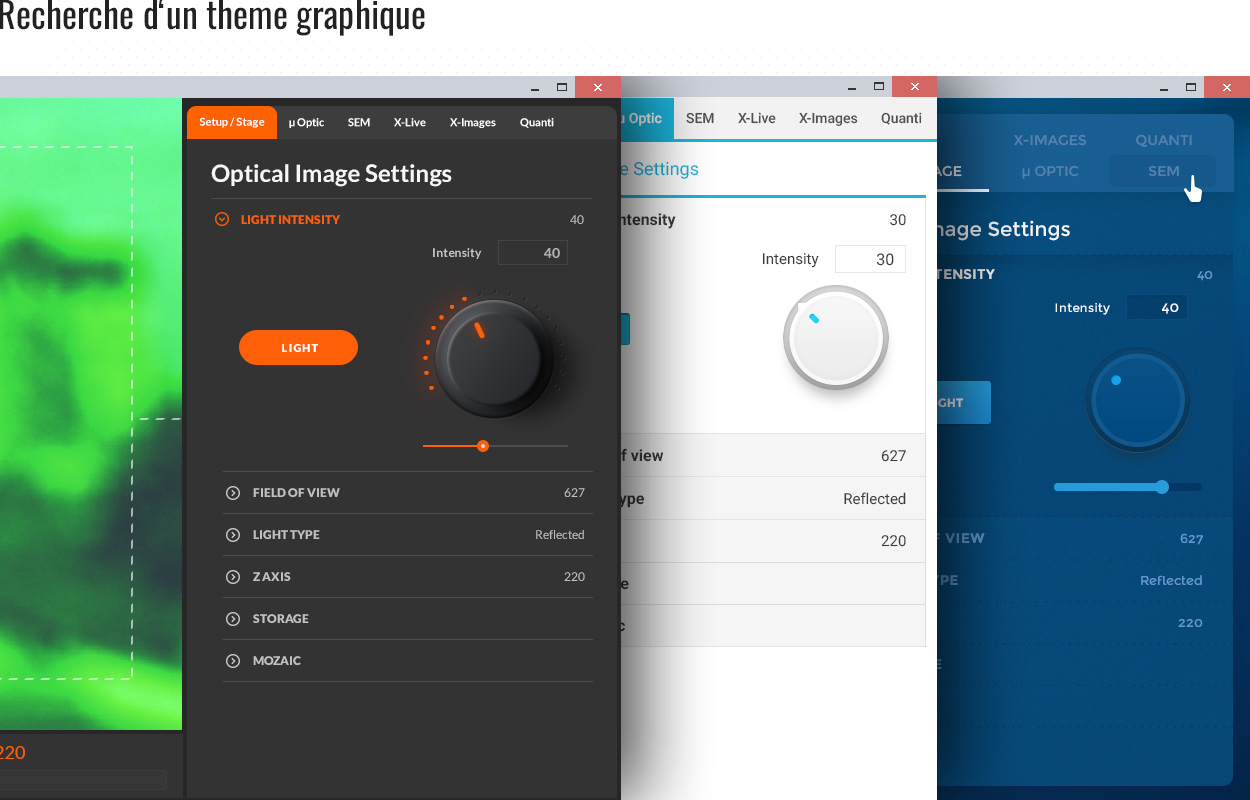
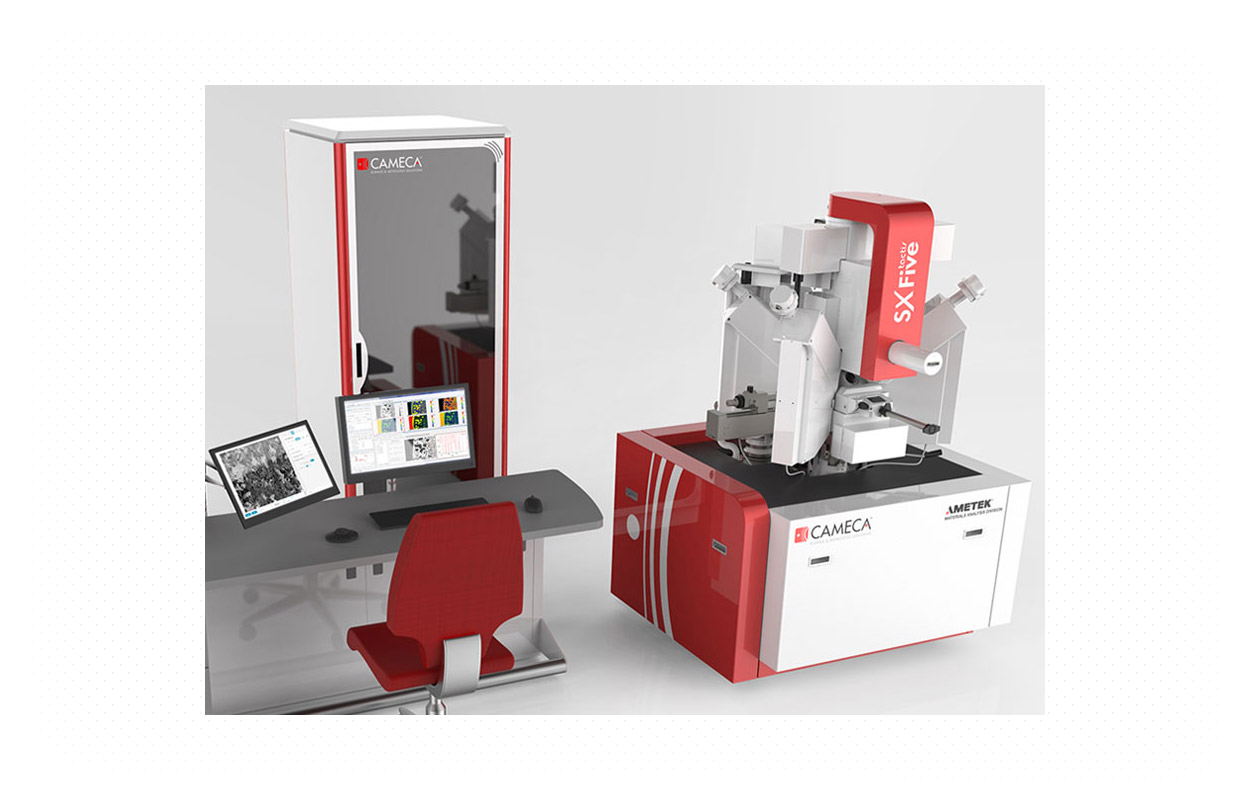
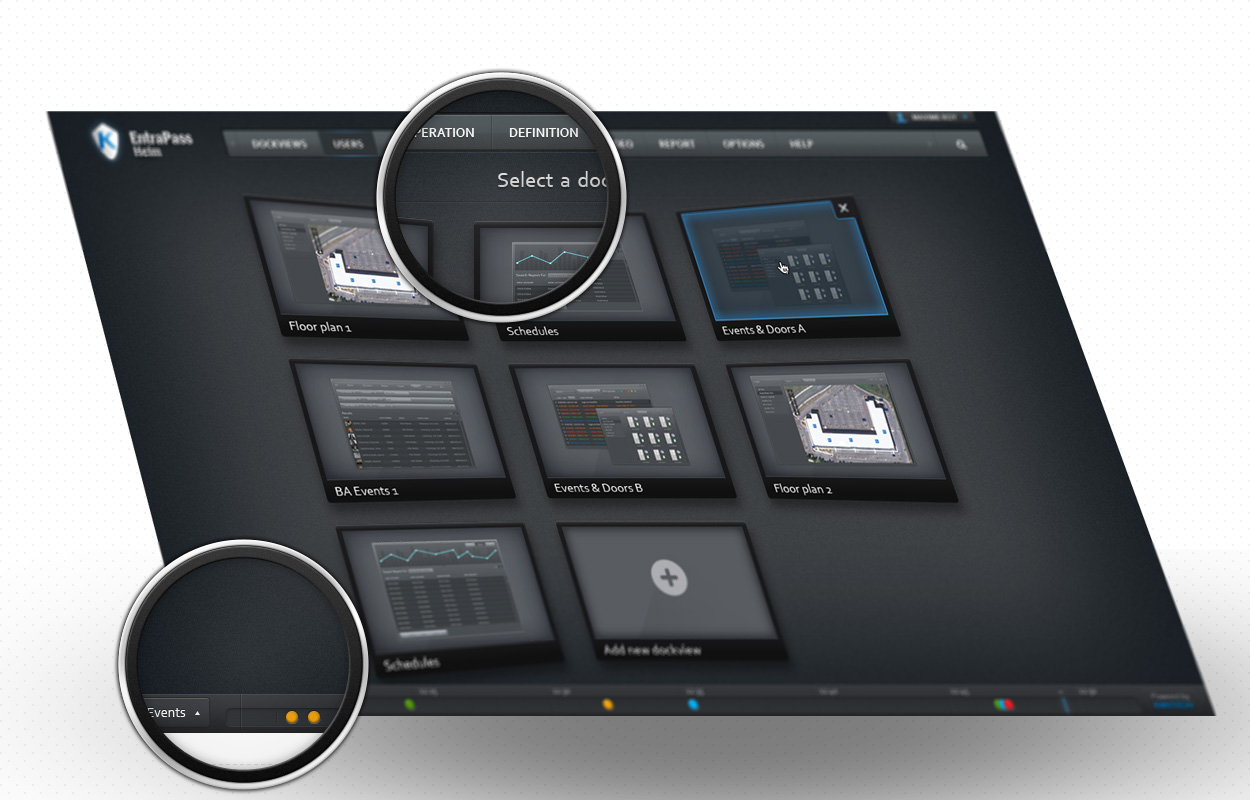
Dans le cadre d’un changement de technologie et du développement de l’IA, j’ai eu à revoir l’ergonomie et la conception graphique de toute une gamme d’applications tactiles de contrôle qualité pour l’industrie des contenants en verre.
Prestation de 4 ans allant de l’audit en usine jusqu’au développement front-end.
Travail en équipe : PO, UX/UI, utilisateurs et formateurs machines, Dev, CP, Scrum Masters…
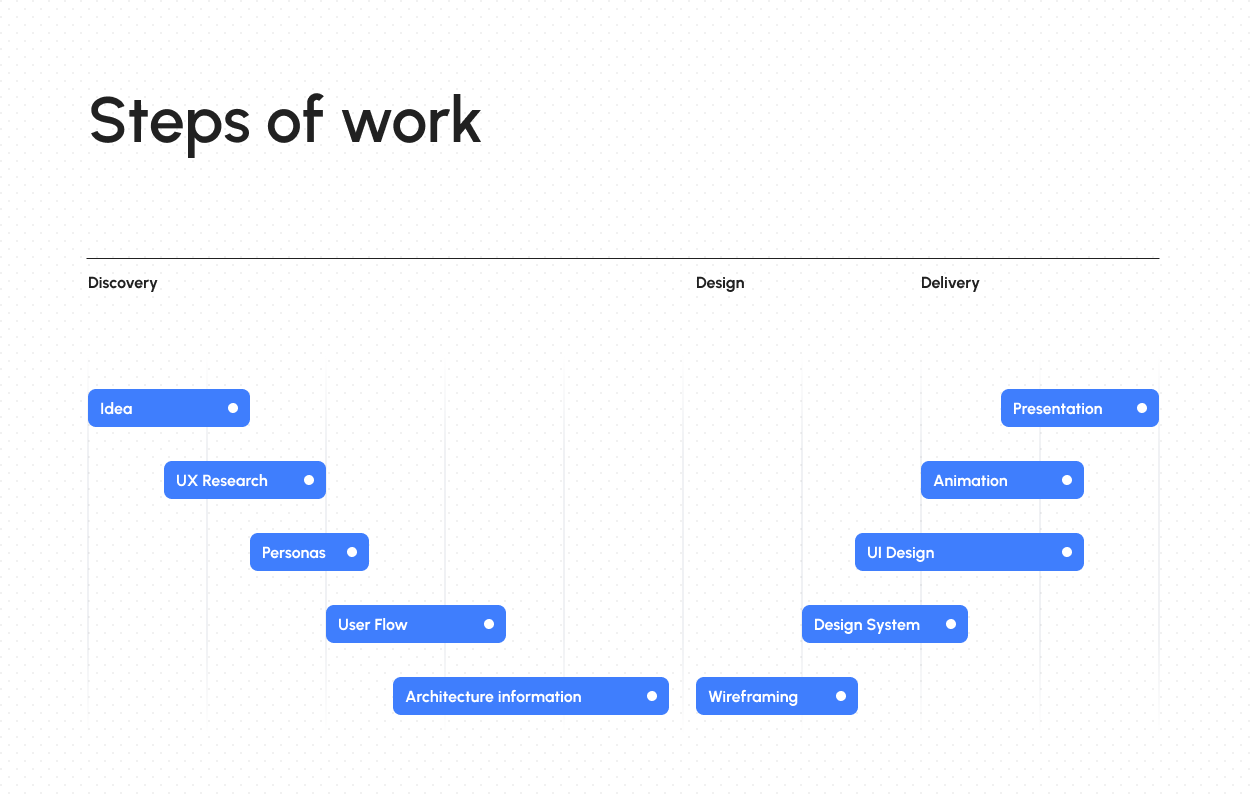
UX Design
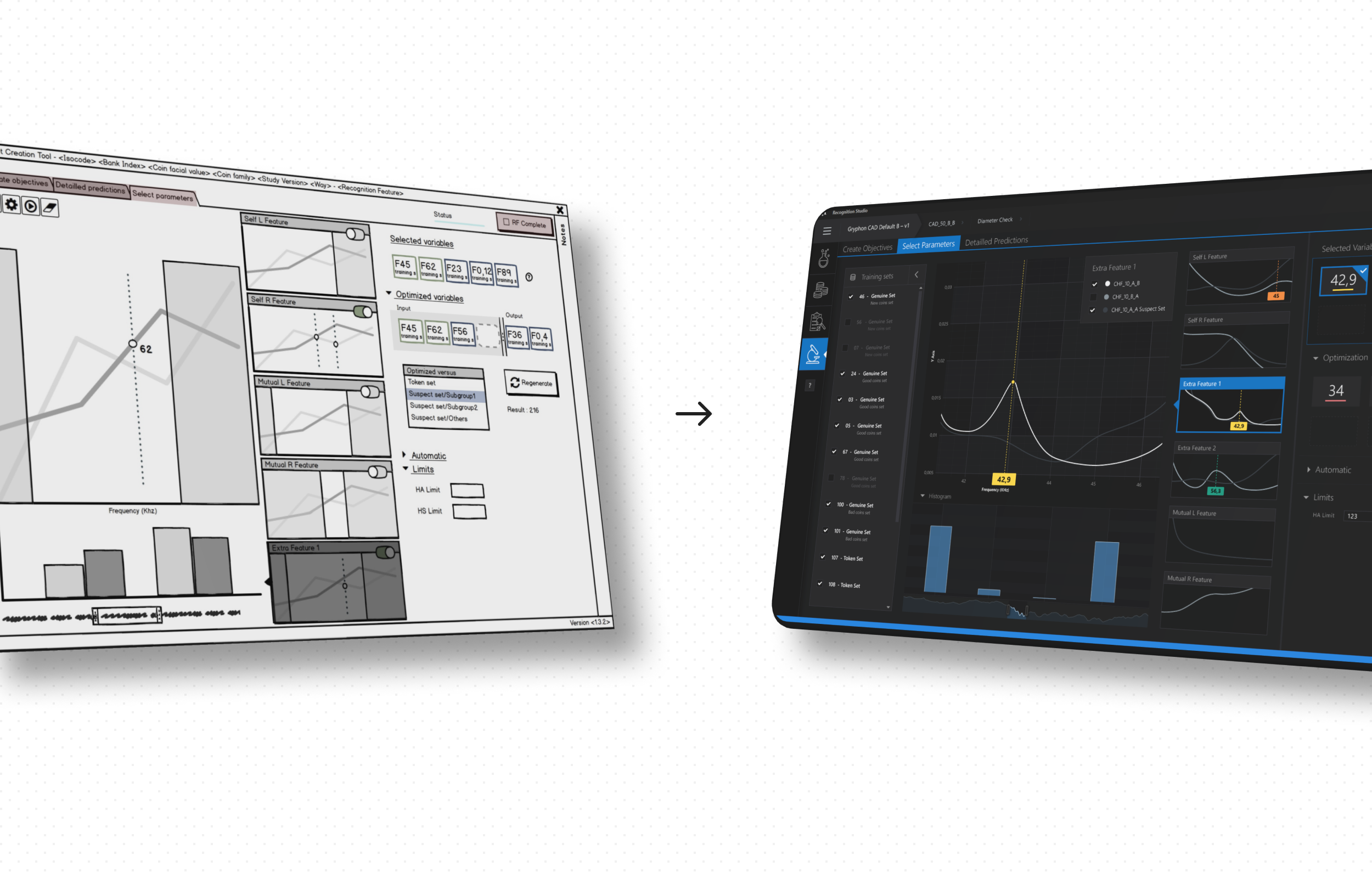
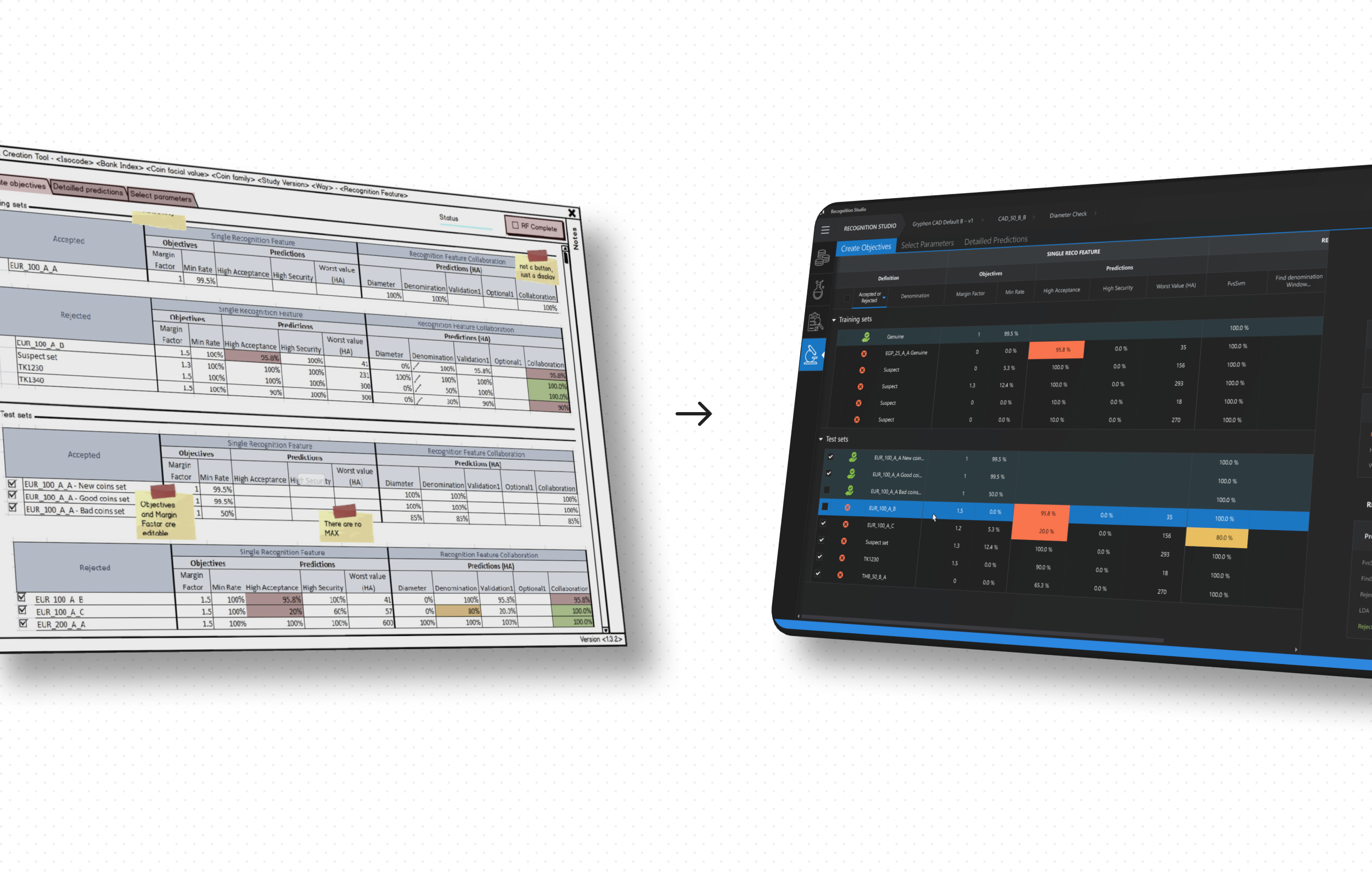
Audit, interviews, workshops, tri des cartes, user flow, wireframes et rédaction d’user stories avec les PO.
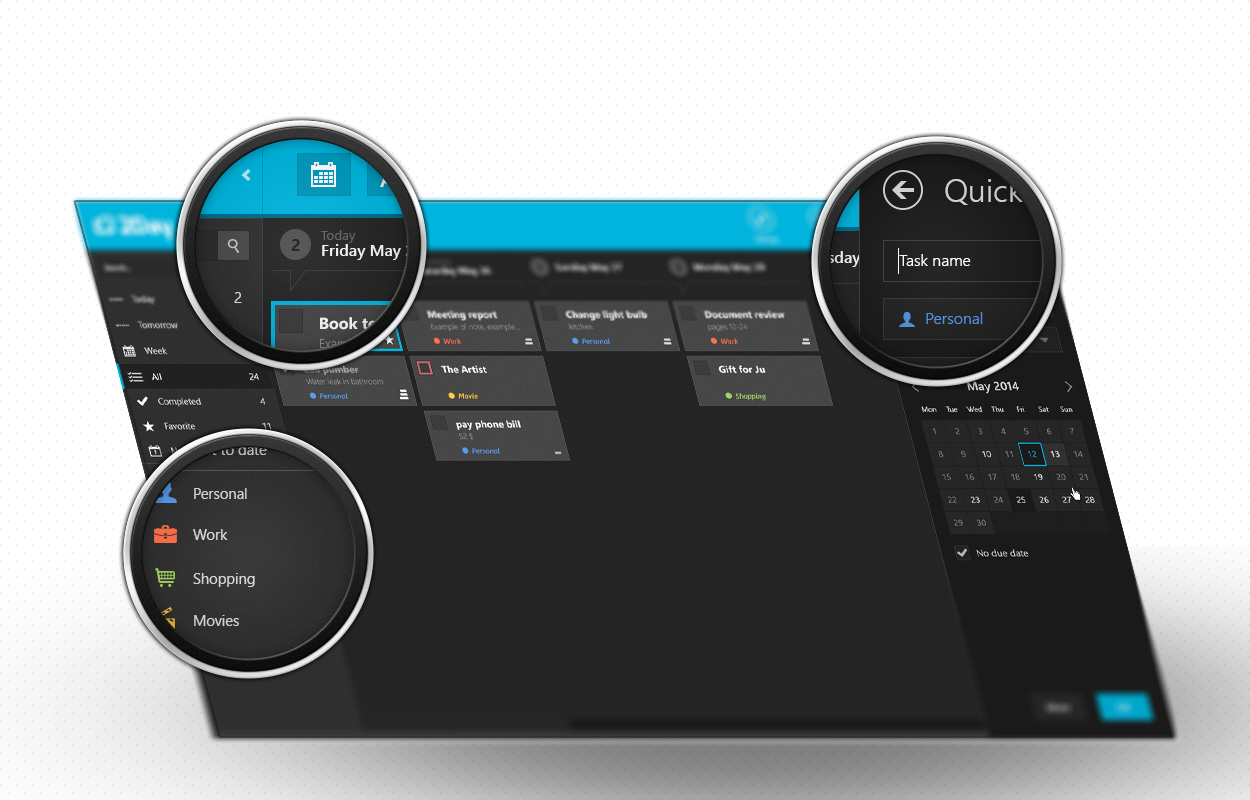
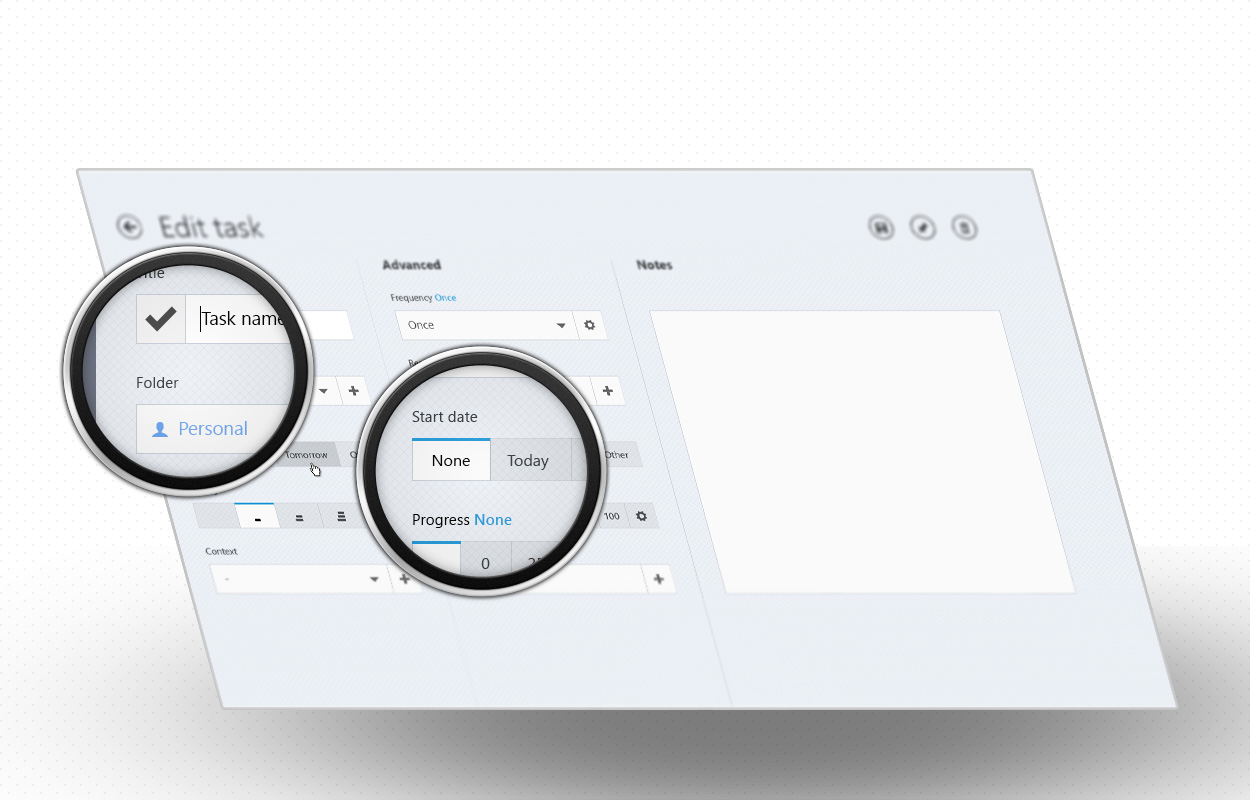
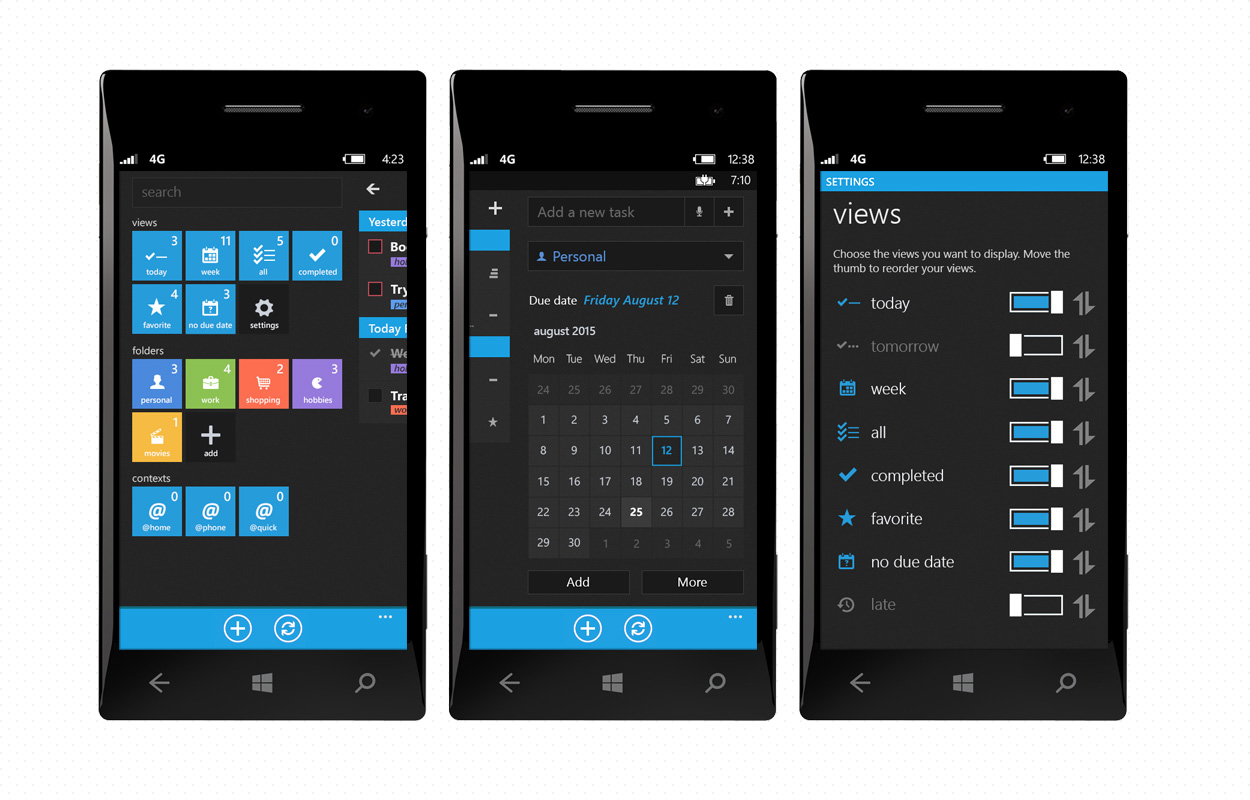
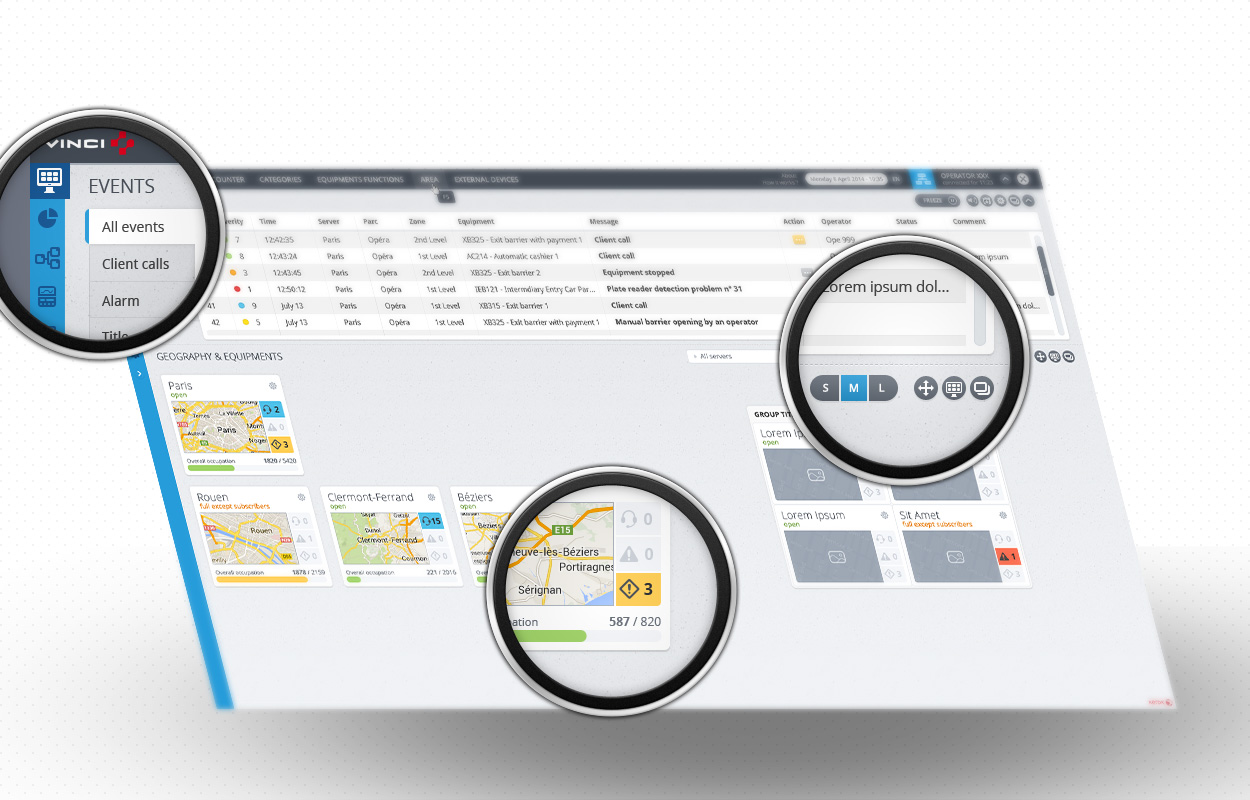
UI Design
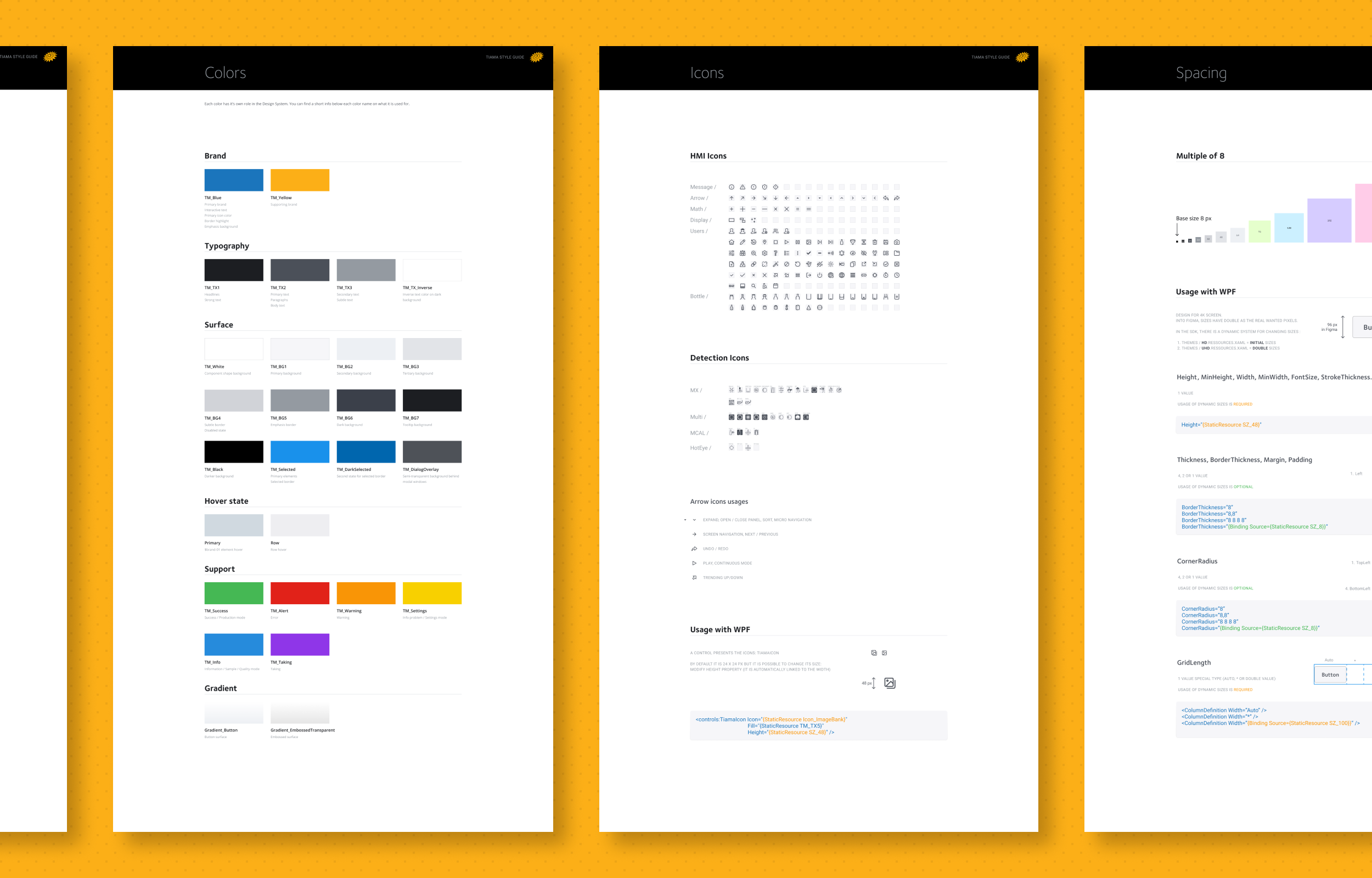
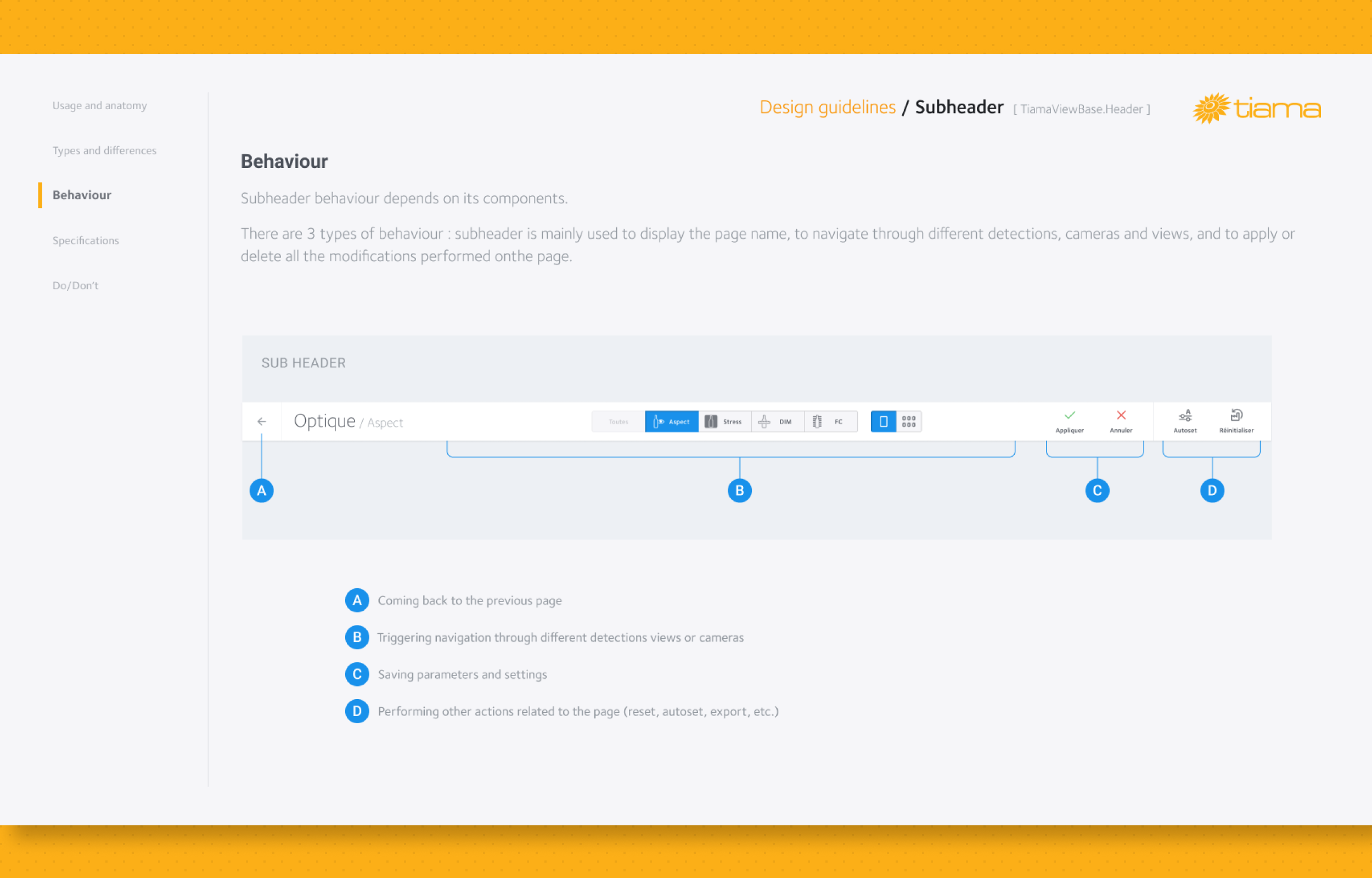
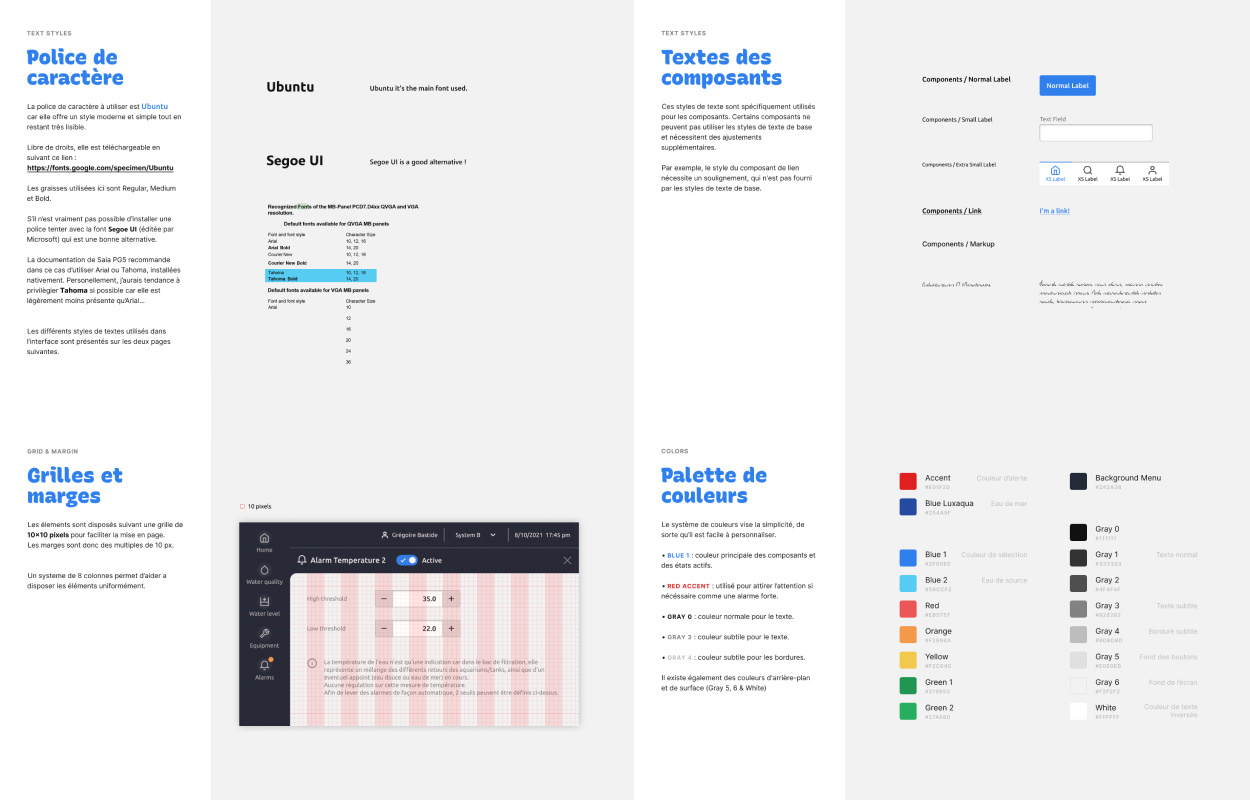
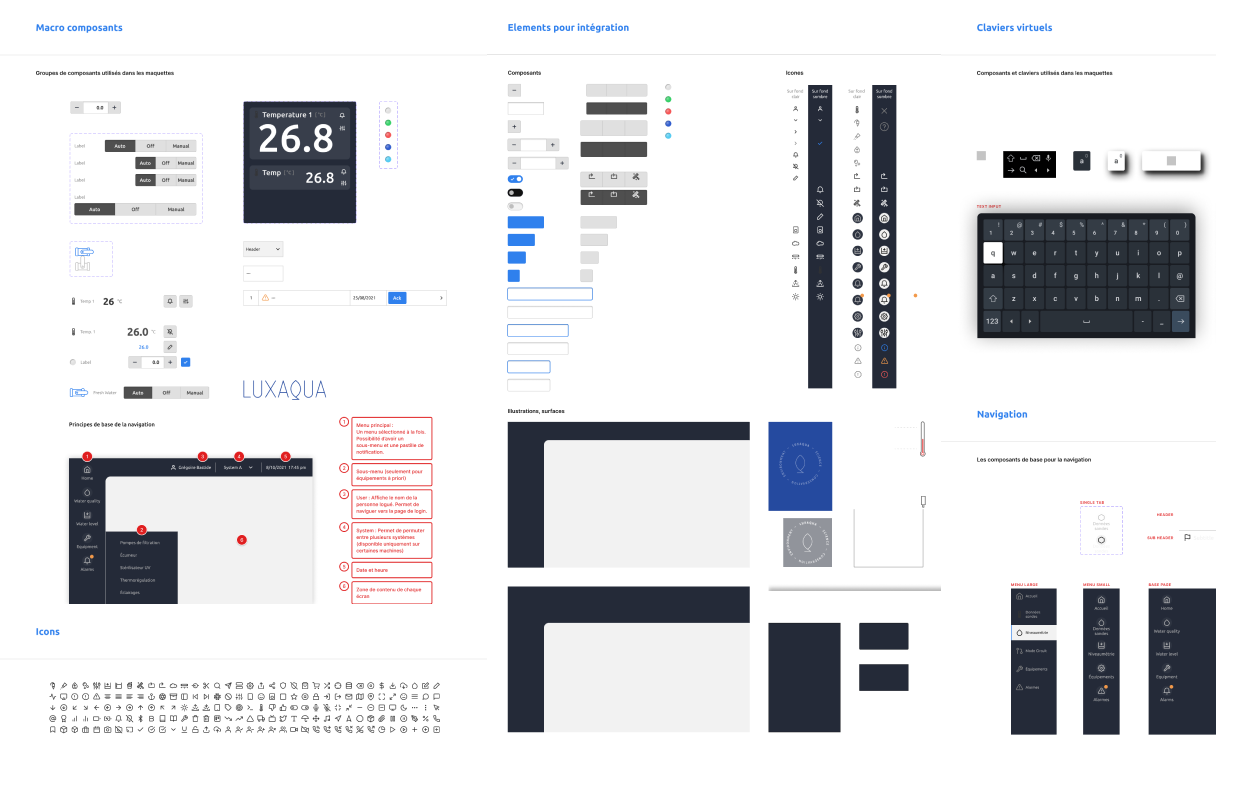
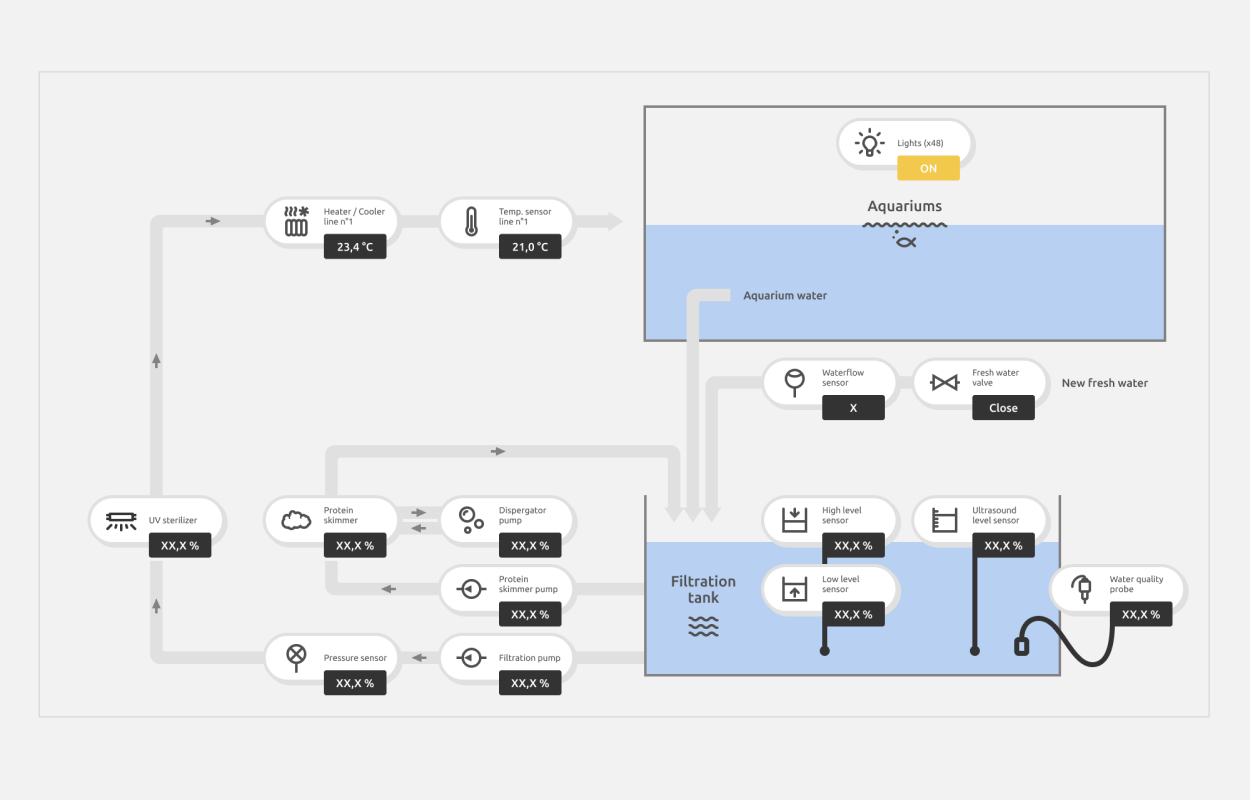
Création d’icônes, maquettes graphiques, prototypes interactifs et élaboration d’un Design System.
Préparation des styles
Codage en XAML des composants et des ressources graphiques organisés dans un SDK.
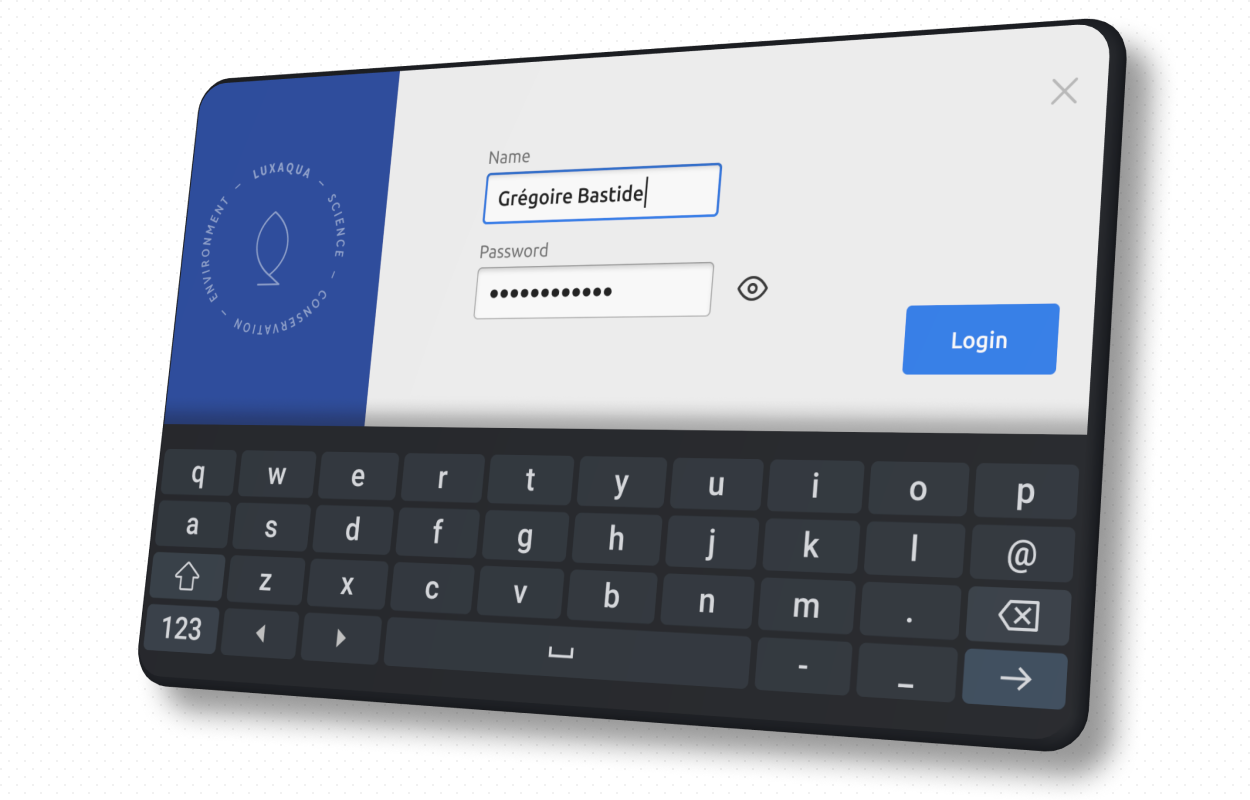
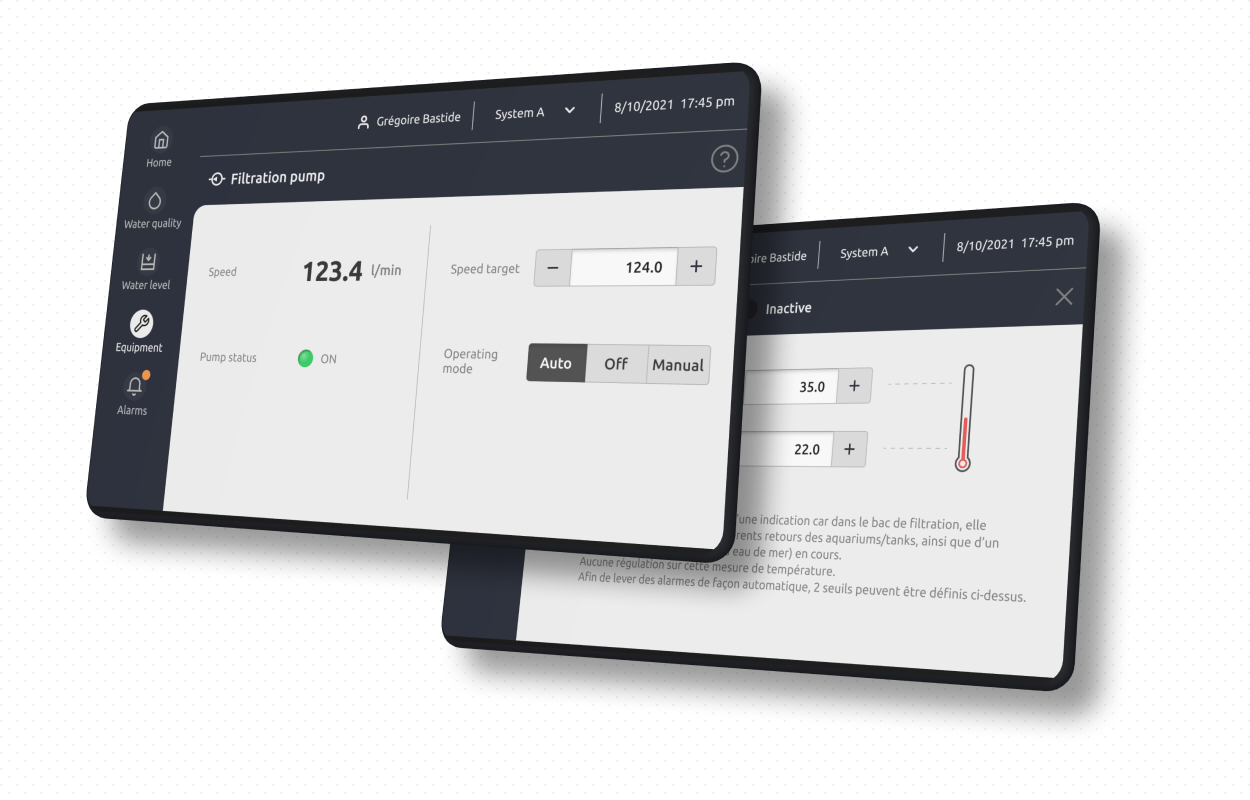
Intégration en WPF
Intégration visuelle des appli via GIT, validation de la conformité des maquettes (travail en sprint), amélioration des process et rédaction de guidelines.
 Graphi-Koons
Graphi-Koons